Turning a Sports Streaming Platform into a Mobile App




Sports streaming
Reengineering
01
Turning a sports streaming platform into a mobile app for better connecting with users
The client
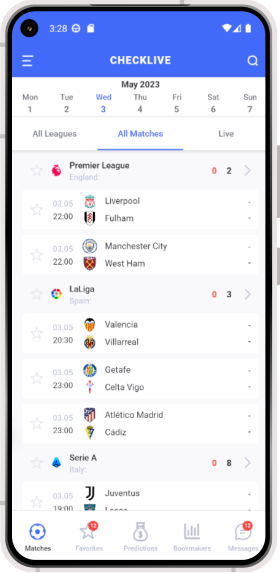
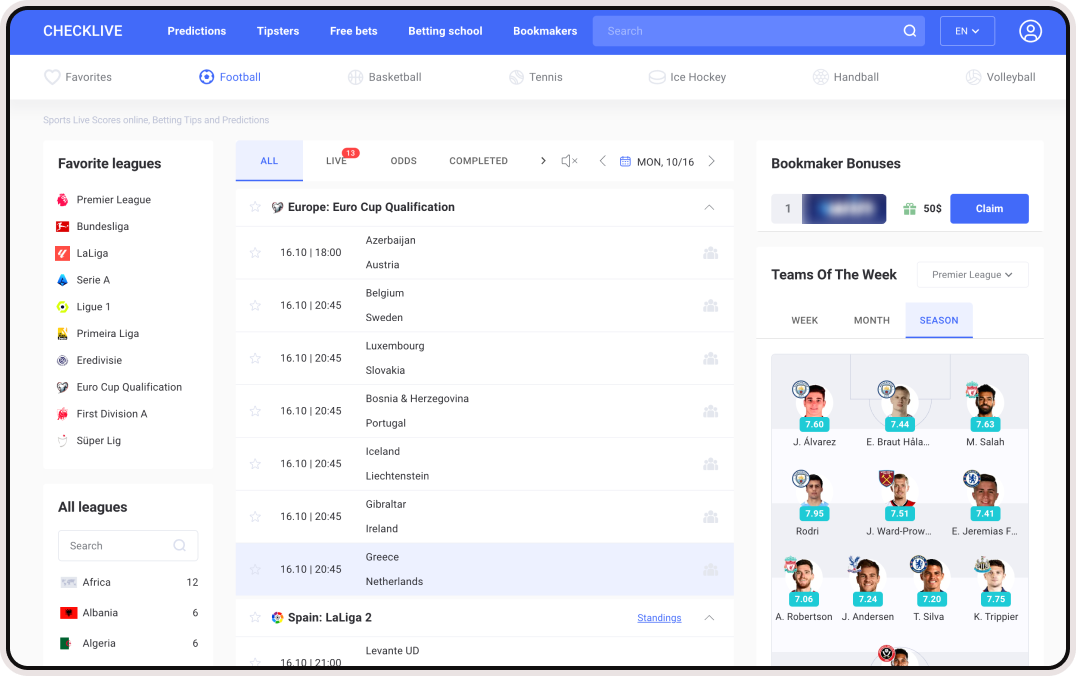
Our client is a sports media company that has a sports streaming platform to deliver captivating sports-related content. This platform is popular among sports lovers because it broadcasts sports events, informs about the latest sports news, and predicts sports scores.
Challenges
Initially, this solution was mainly oriented to developed markets, such as the USA and Europe. But as the company aimed to expand its presence into Africa, it faced the challenge of how to reach and retain customers there. So the client came to Wetelo to ask for advice about how to expand into a new market with a sports streaming platform.


02
How we approached the company’s dilemma
To understand how we can assist our client, we conducted a market analysis and came to the following conclusion. The majority of users in this region primarily accessed the internet through smartphones and mobile devices, making the web platform less popular there.
So we suggested our client transform a sports streaming platform into a mobile app for better connecting with potential users and generating more traffic.
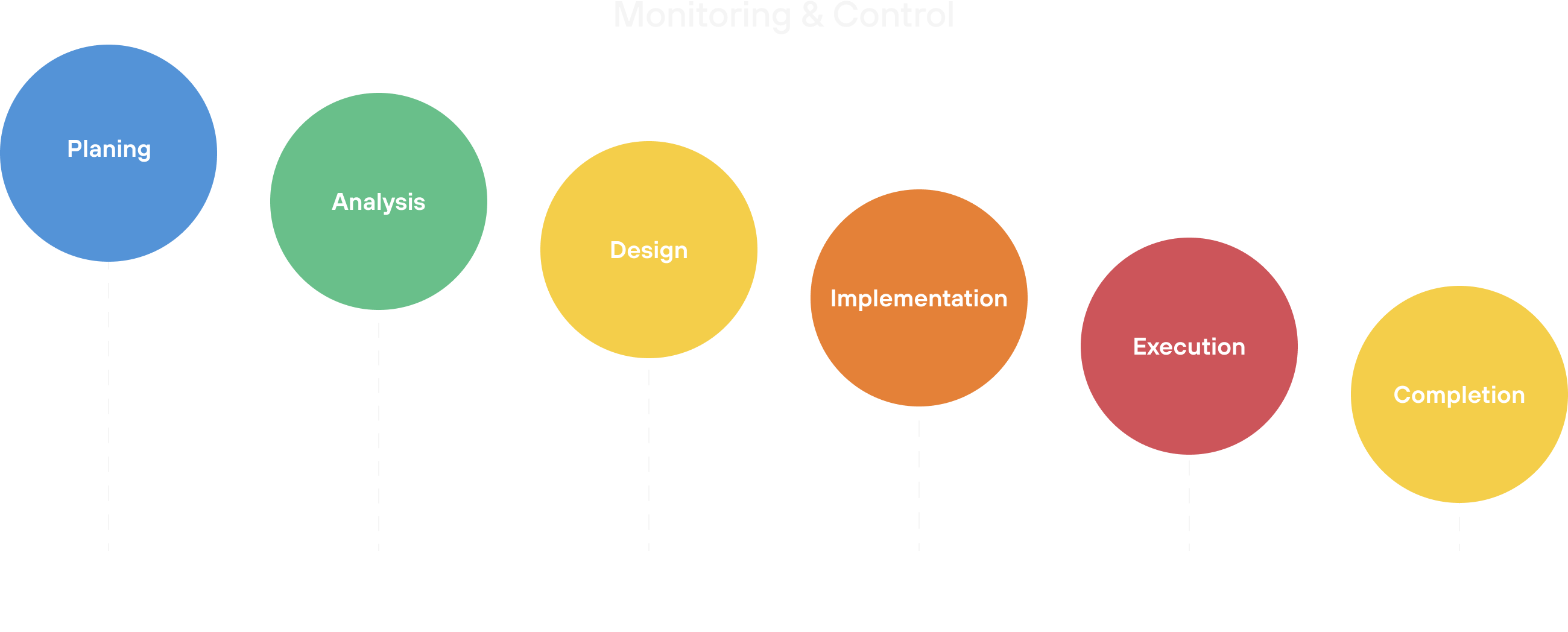
We started the development process with product discovery. At this stage, we should decide which technology stack will be the best for this solution as well as for adding new features. Our client agreed to our suggestions and we started the development process of the mobile app for Android and iOS.
Based on the results of the discovery, here’s what we suggested to our client:
React Native
Use React Native for app building to ensure cross-platform compatibility
Best practices
Implement mobile app’s best practices like real-time chat for users, push notifications, simple navigation, responsive design, and animations for a better user experience
Publish the mobile app
Publish the mobile app on Google Play and Apple App Store
03
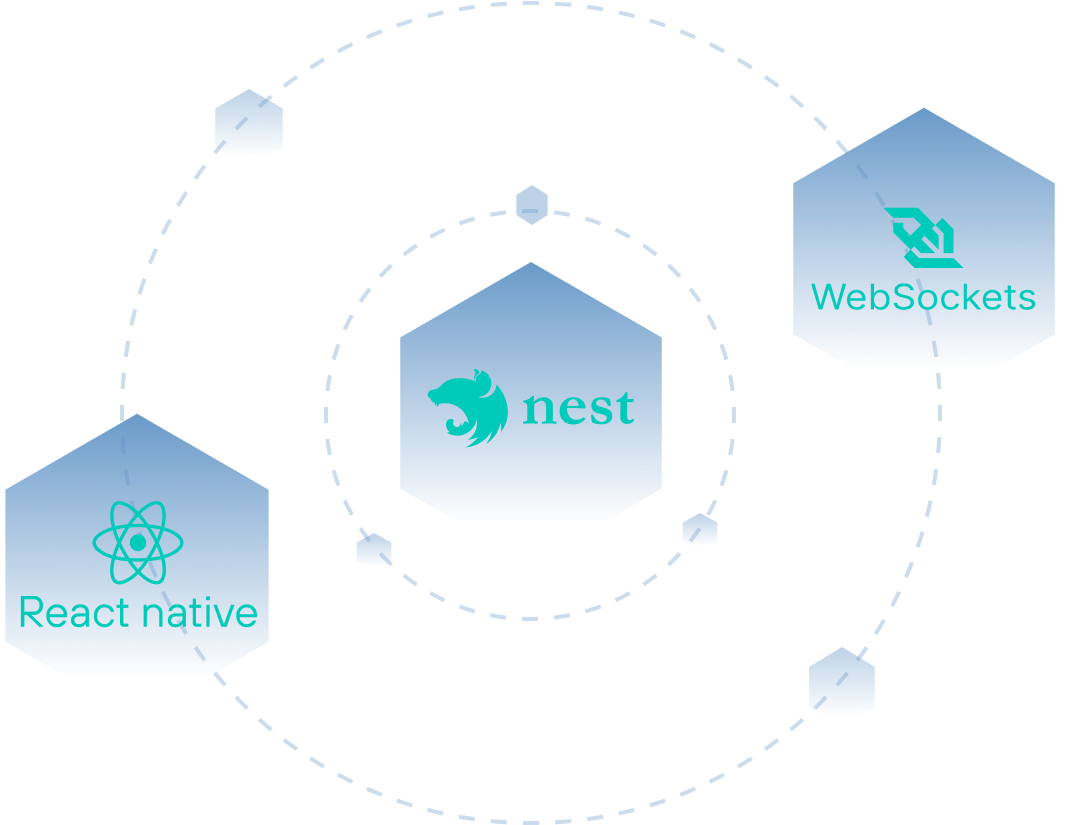
Creating the tech stack with Nest.js, Sockets, and React Native for live-streaming
As our client needed a mobile app to provide a quality user experience for sports fans, we built the backend using the following technologies.
To ensure live‑streaming of sports events, we chose Nest.js and Sockets as they can be integrated seamlessly. We opted for Sockets to ensure real-time chatting for users and updates on sports events, scores, and predictions. Nest.js was a perfect choice for managing data and traffic loads.
On the app part, we opted for React Native to create a mobile app compatible with both iOS and Android. As React Native lacks a ready-made library, we decided to write everything from scratch to optimize the application.
All in all, the integration of these technologies resulted in the creation of an engaging and interactive mobile app with live‑streaming of sports events to reach more users.

04
Using the best mobile app practices for an excellent user experience
As our client pursued the goal of reaching more target audiences, we decided to use the next best mobile app practices for an excellent user experience.
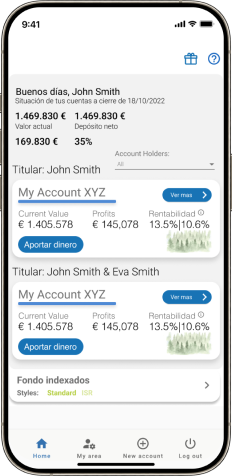
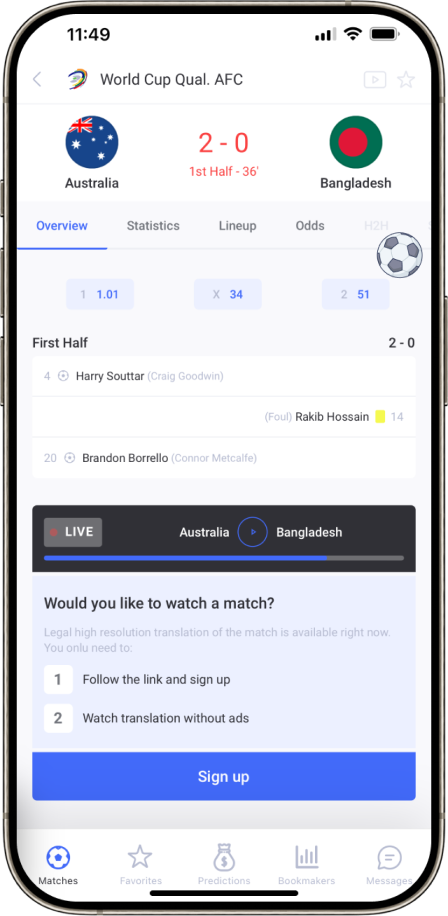
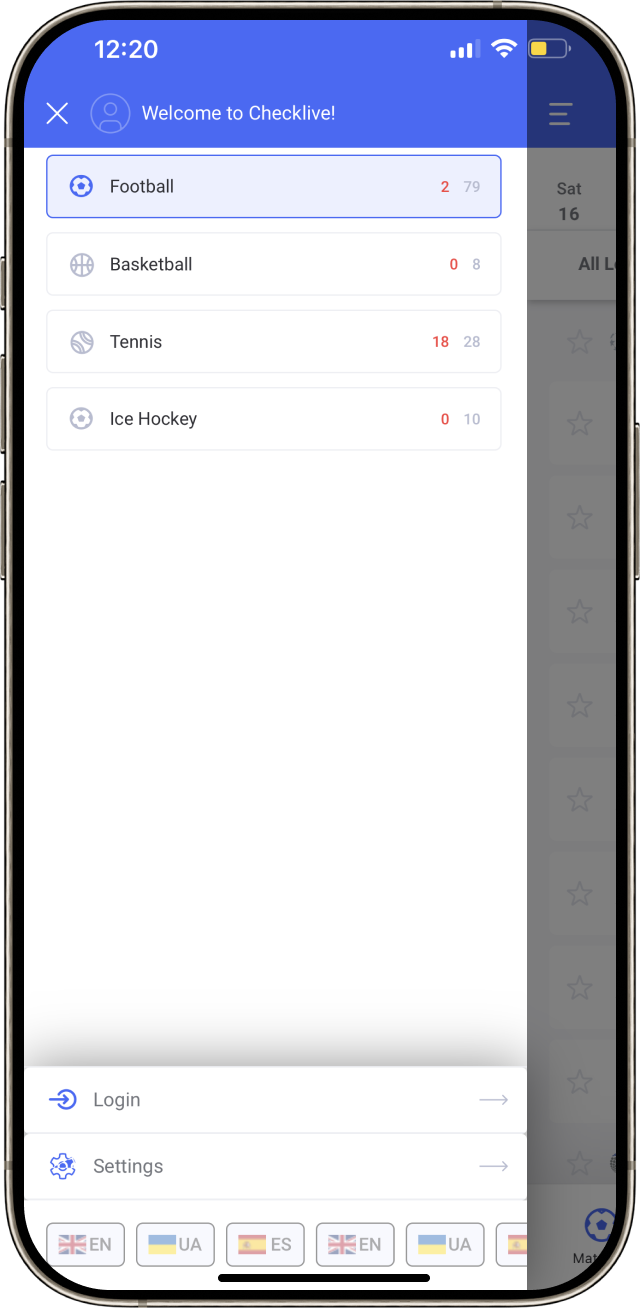
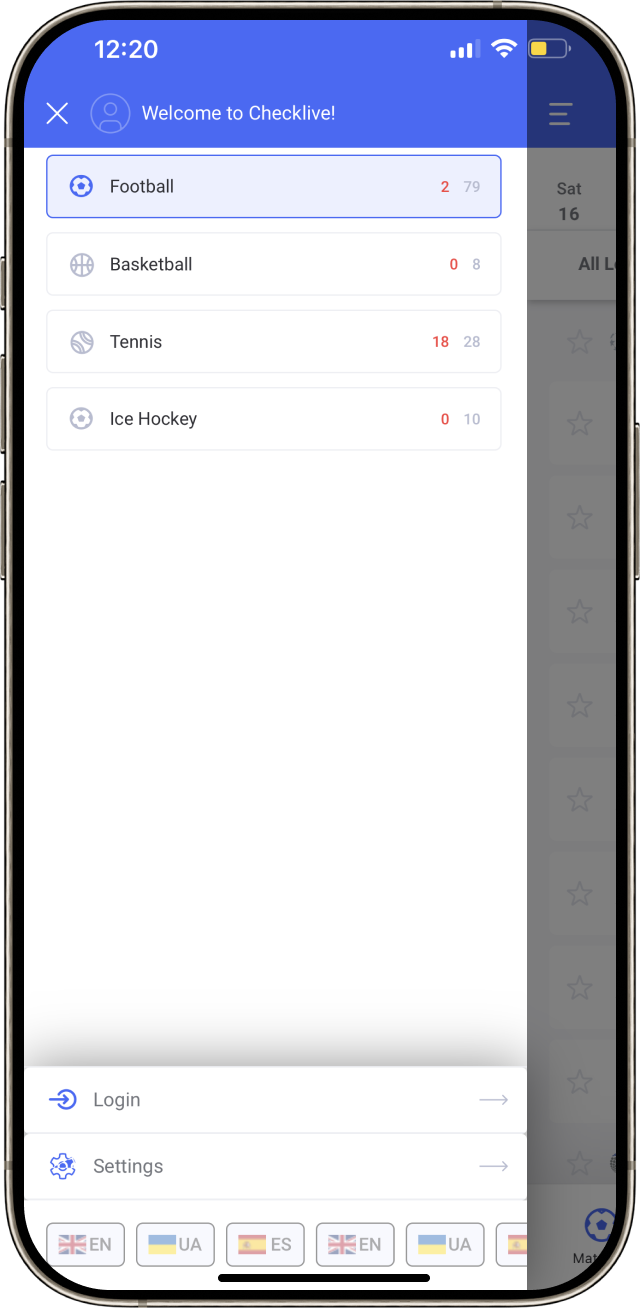
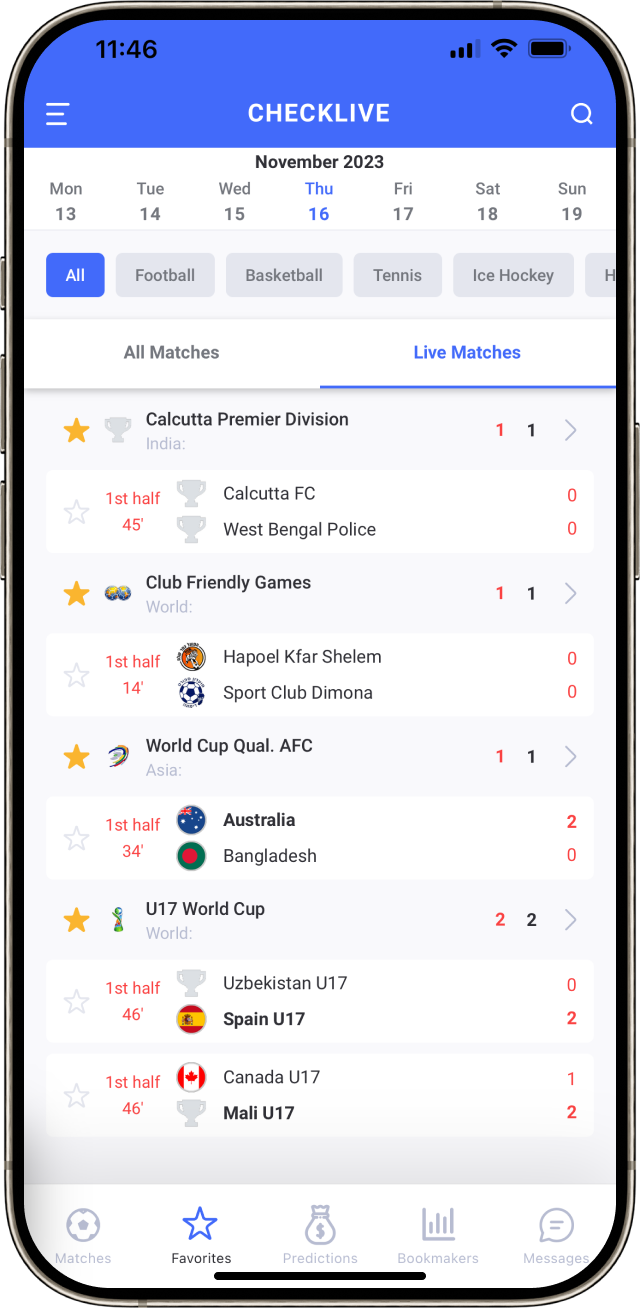
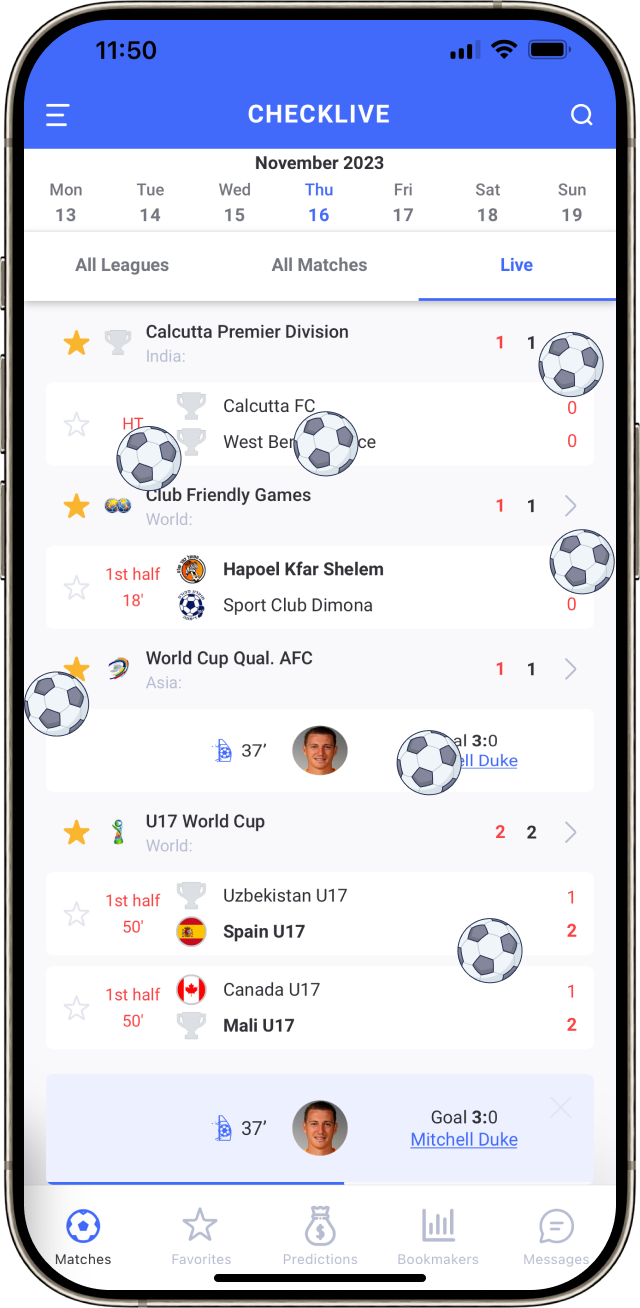
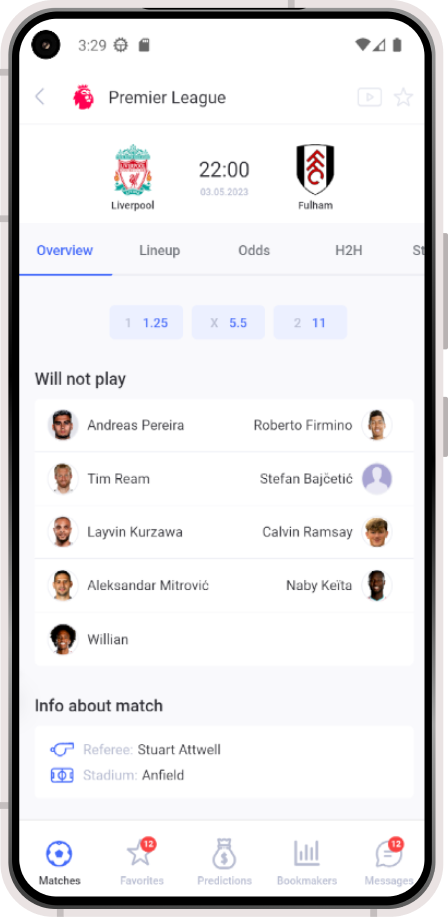
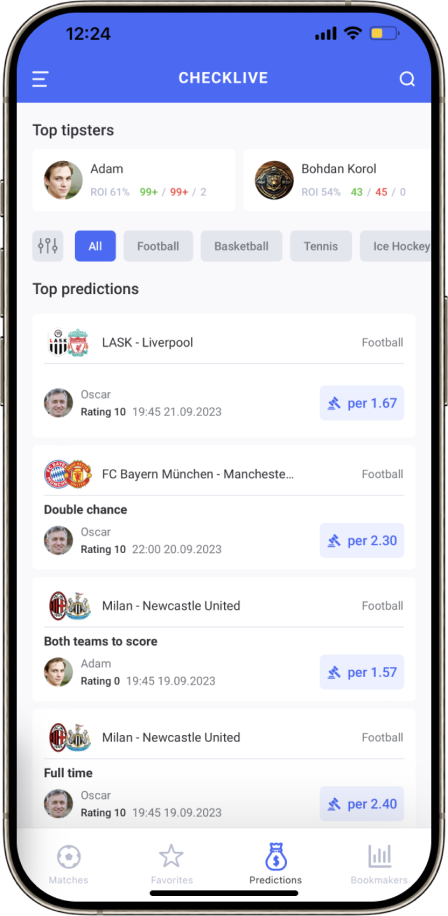
Simple and intuitive navigation
We built navigation of the mobile app using React Native navigation which is easy to use, customizable, and offers smooth animation. We also used a bottom navigation bar to allow users to see the current and available options and reduce confusion.
As a result, it helped us to create a mobile app with simple and intuitive navigation that encourages users to engage and interact with the content.

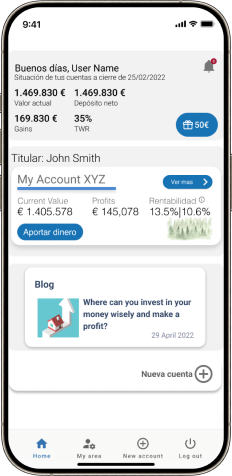
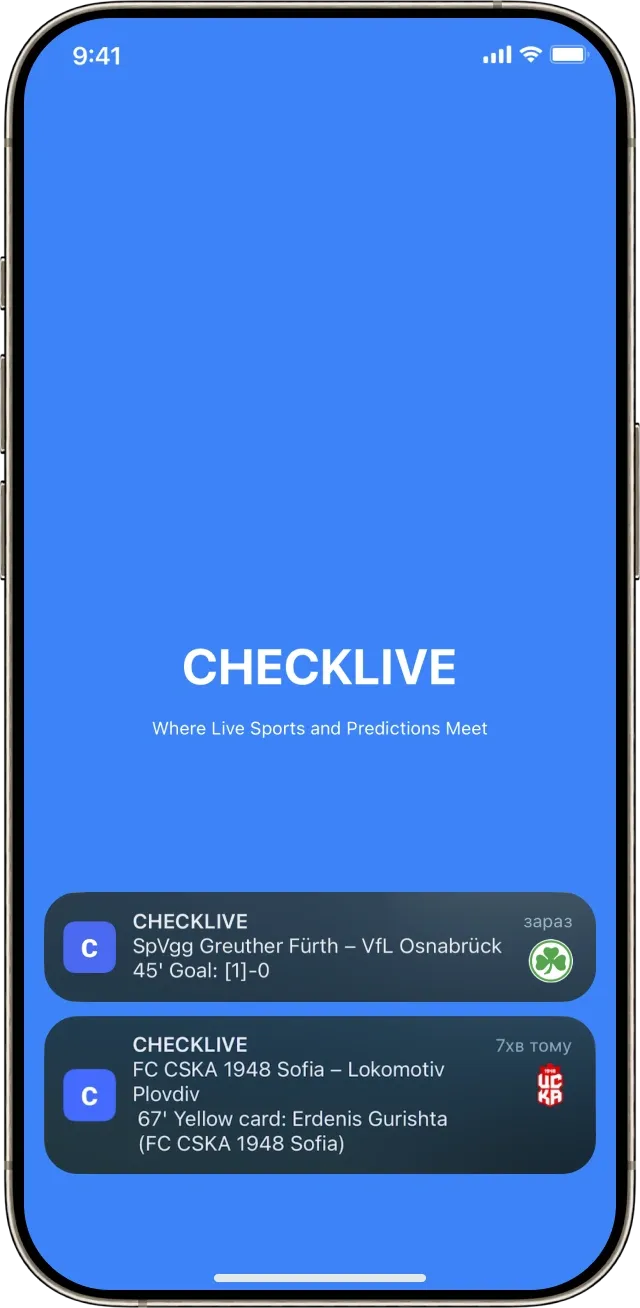
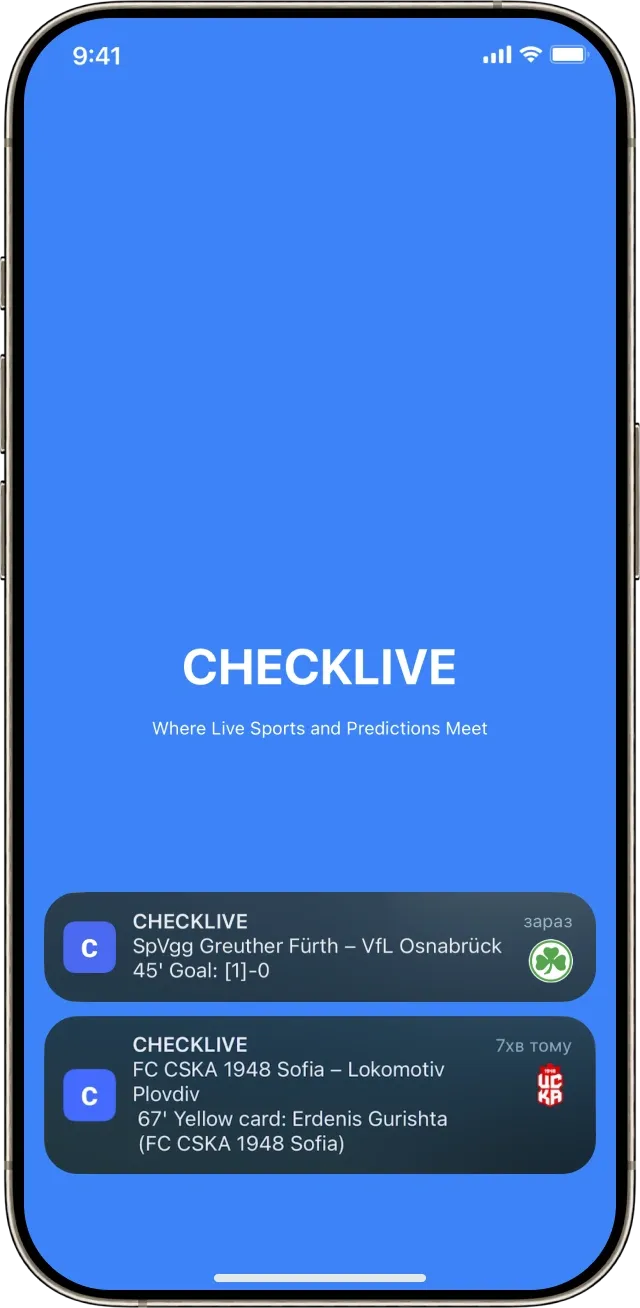
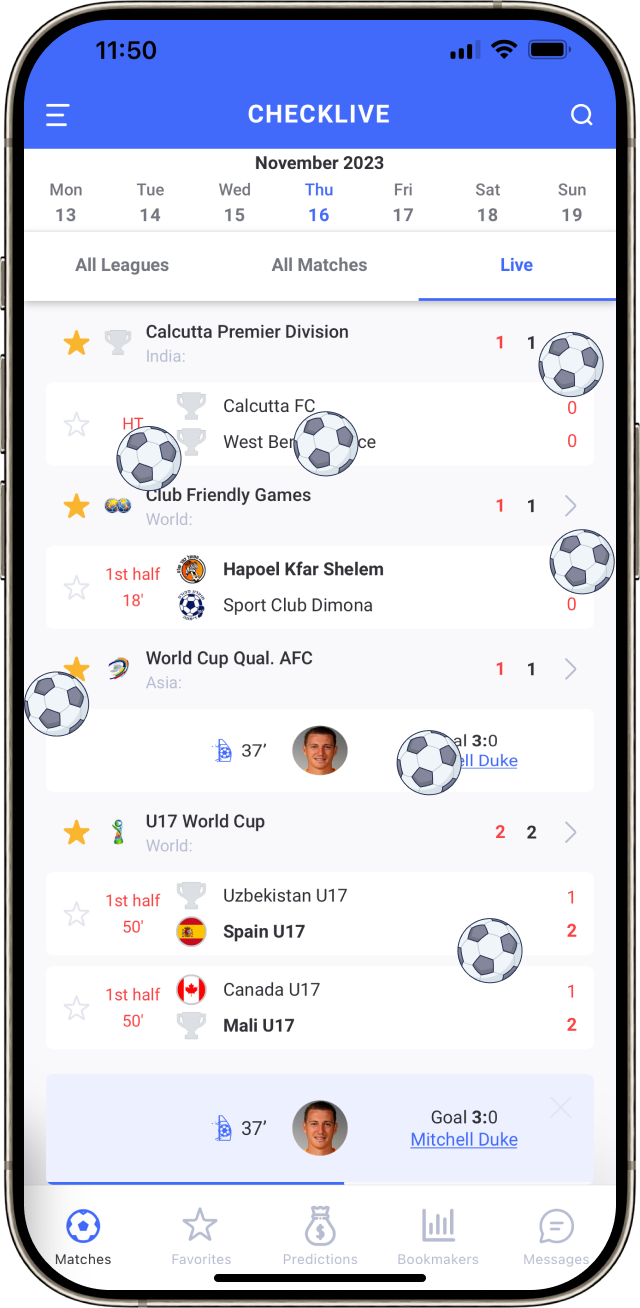
Timely notifications
We integrated Firebase Cloud Messaging to send push notifications and inform users about updates on sports events and scores. These mobile app alerts are relevant and effective as they only inform on the key updates and don’t annoy users.

Simple and intuitive navigation
We built navigation of the mobile app using React Native navigation which is easy to use, customizable, and offers smooth animation. We also used a bottom navigation bar to allow users to see the current and available options and reduce confusion.
As a result, it helped us to create a mobile app with simple and intuitive navigation that encourages users to engage and interact with the content.


Timely notifications
We integrated Firebase Cloud Messaging to send push notifications and inform users about updates on sports events and scores. These mobile app alerts are relevant and effective as they only inform on the key updates and don’t annoy users.
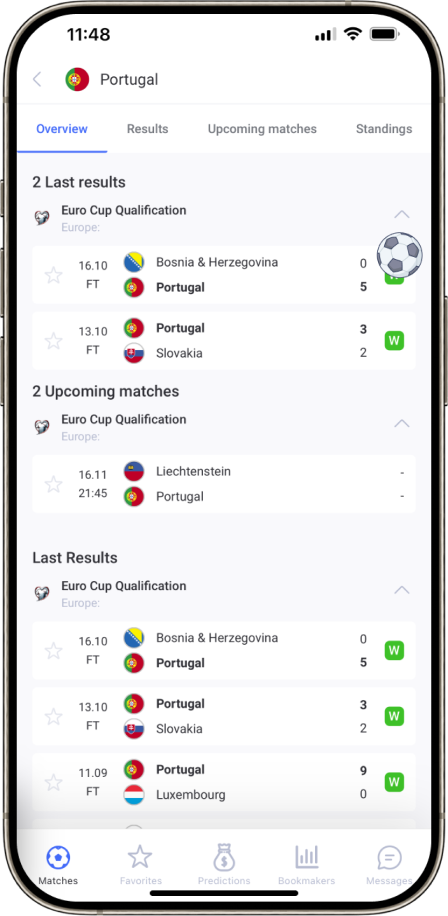
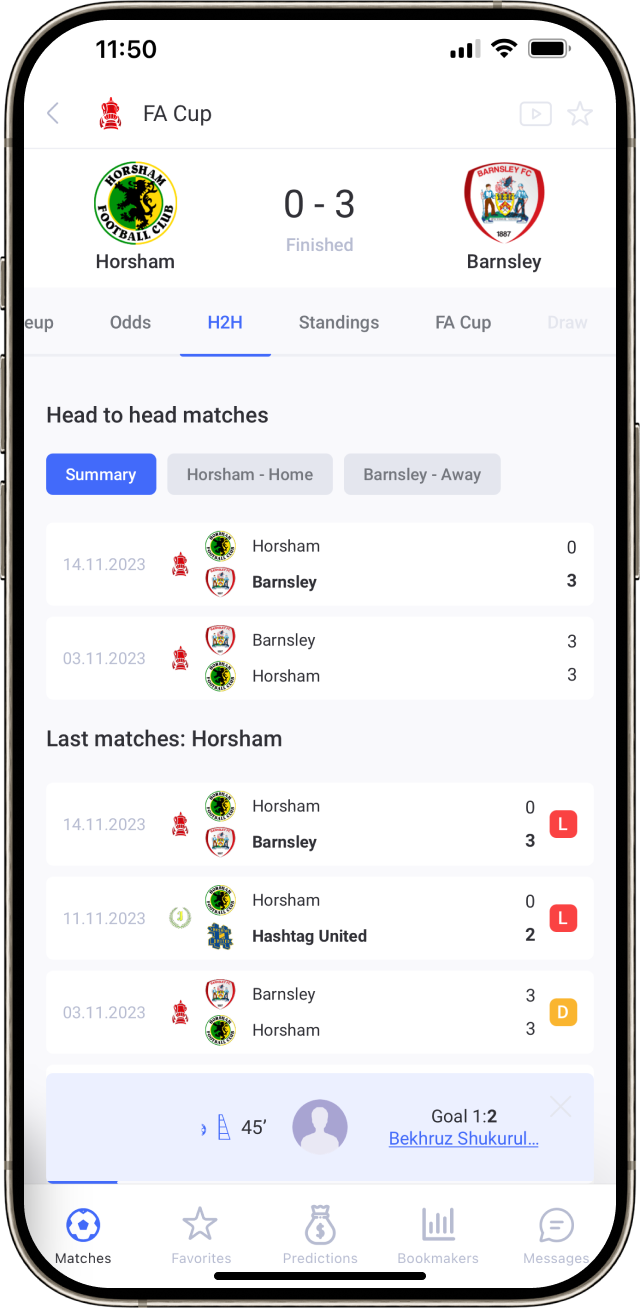
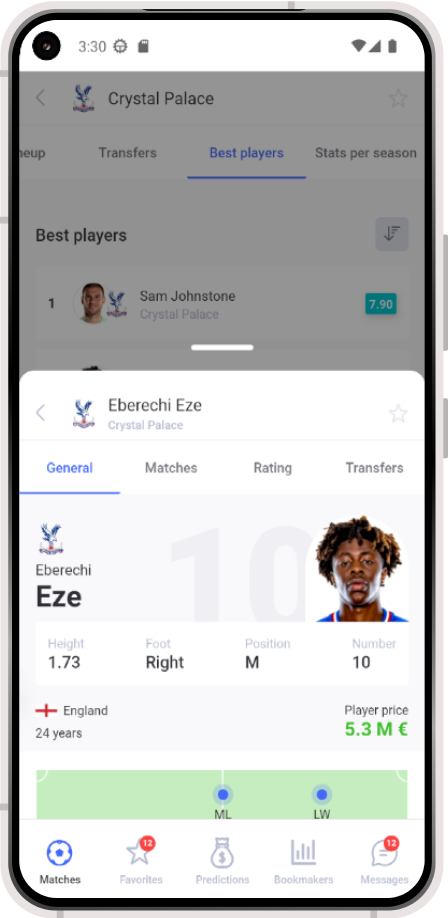
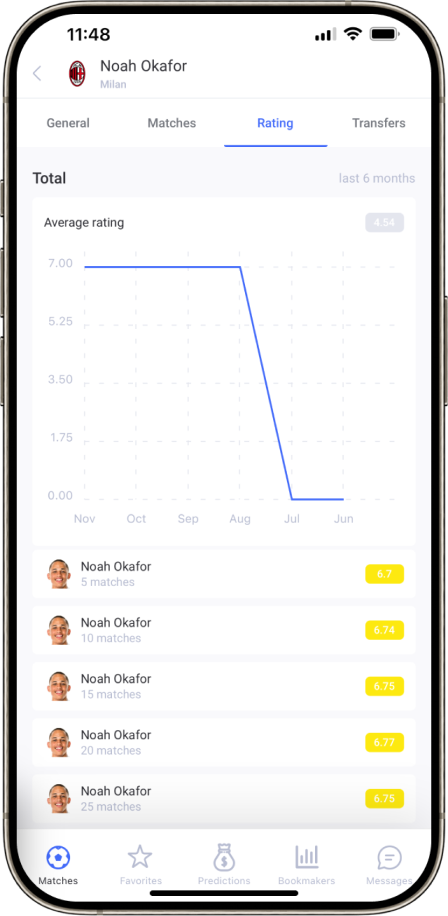
Well-timed data synchronization
Since our app uses server data, we’ve implemented data synchronization to keep the app’s data current with minimal data use and delays. Data synchronization is ideal for real-time mobile apps as it keeps users informed on the latest events and scores.

Delightful animations
We used appealing animation to ensure interactivity and establish an emotional connection with users. The goal of these animations is to entertain a user and create positive associations with the app.

Well-timed data synchronization
Since our app uses server data, we’ve implemented data synchronization to keep the app’s data current with minimal data use and delays. Data synchronization is ideal for real-time mobile apps as it keeps users informed on the latest events and scores.


Delightful animations
We used appealing animation to ensure interactivity and establish an emotional connection with users. The goal of these animations is to entertain a user and create positive associations with the app.
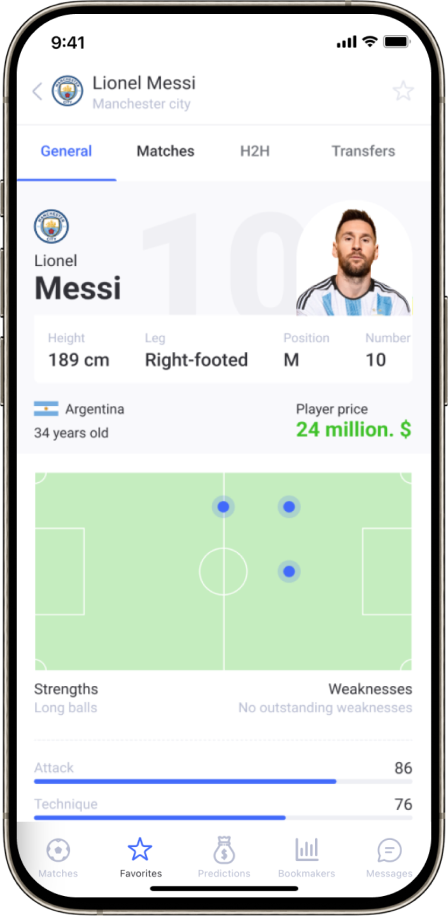
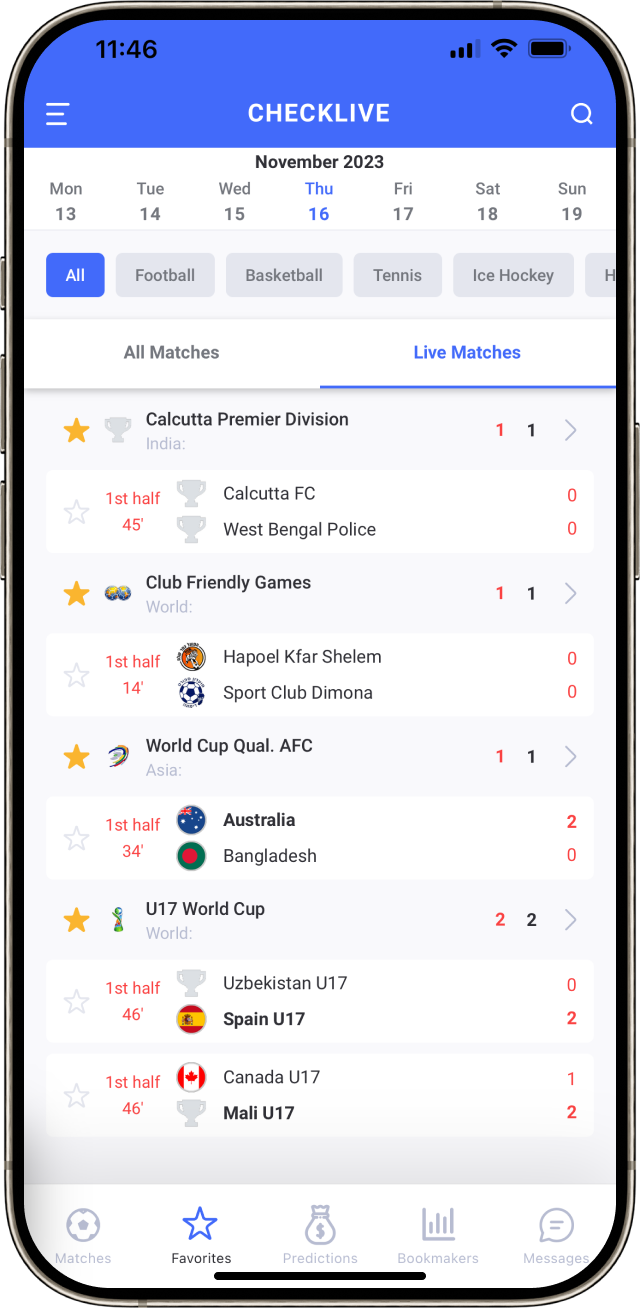
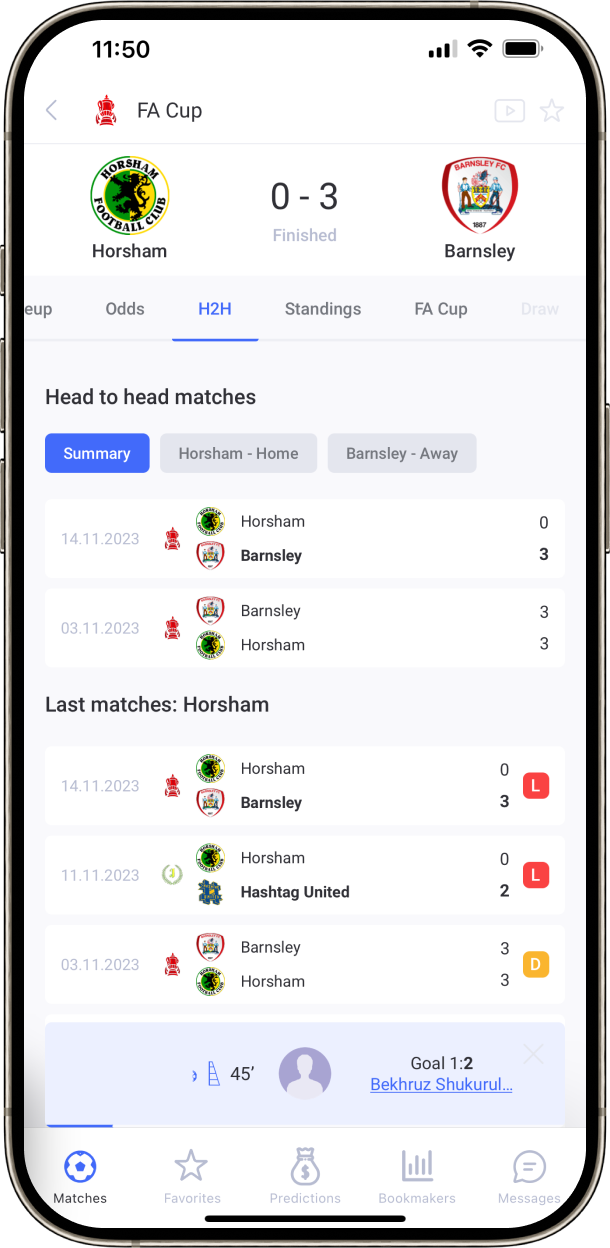
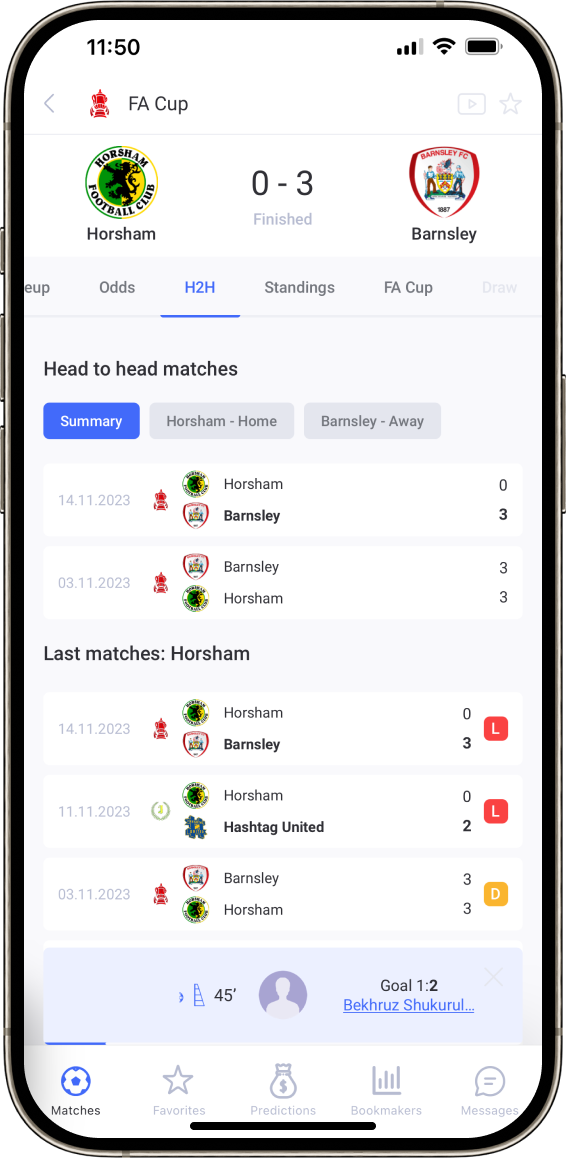
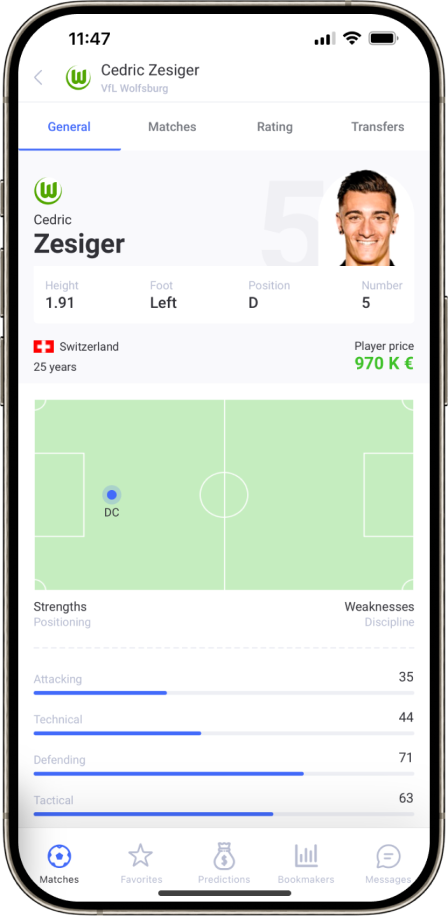
Responsive design
To enhance the mobile app user experience, we designed the app to work on a variety of screen sizes and different platforms. As a result, this mobile app is consistent and user-friendly.

iPhone 13

iPhone 13 mini

iPhone 8
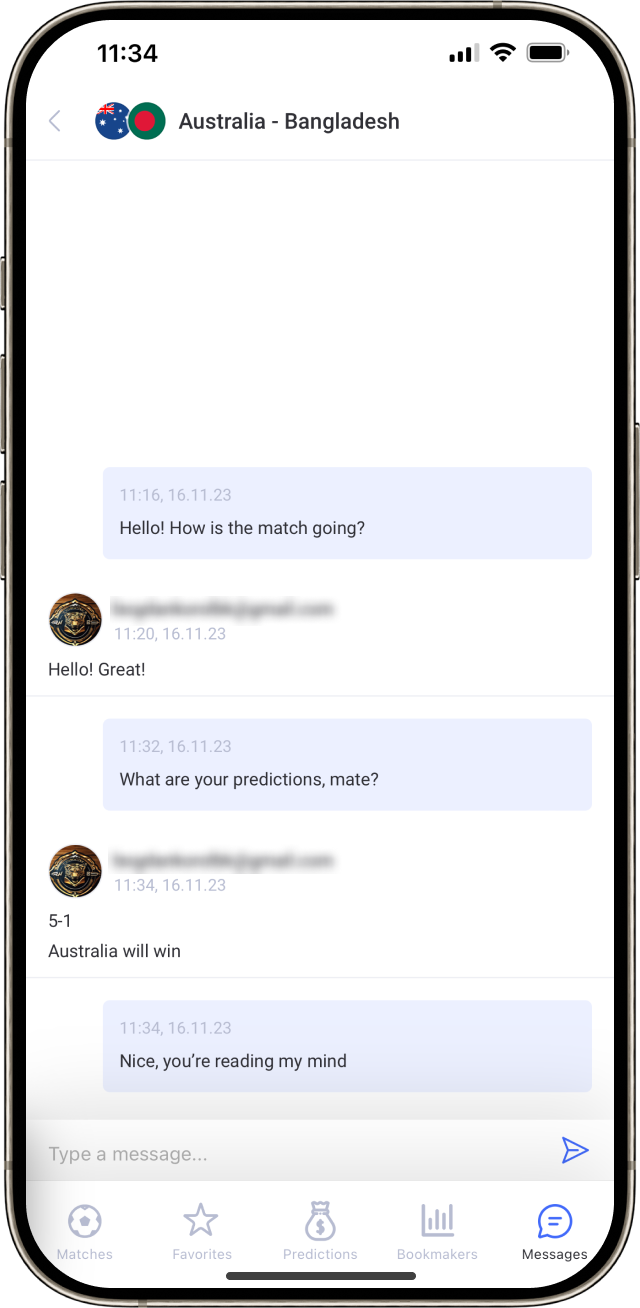
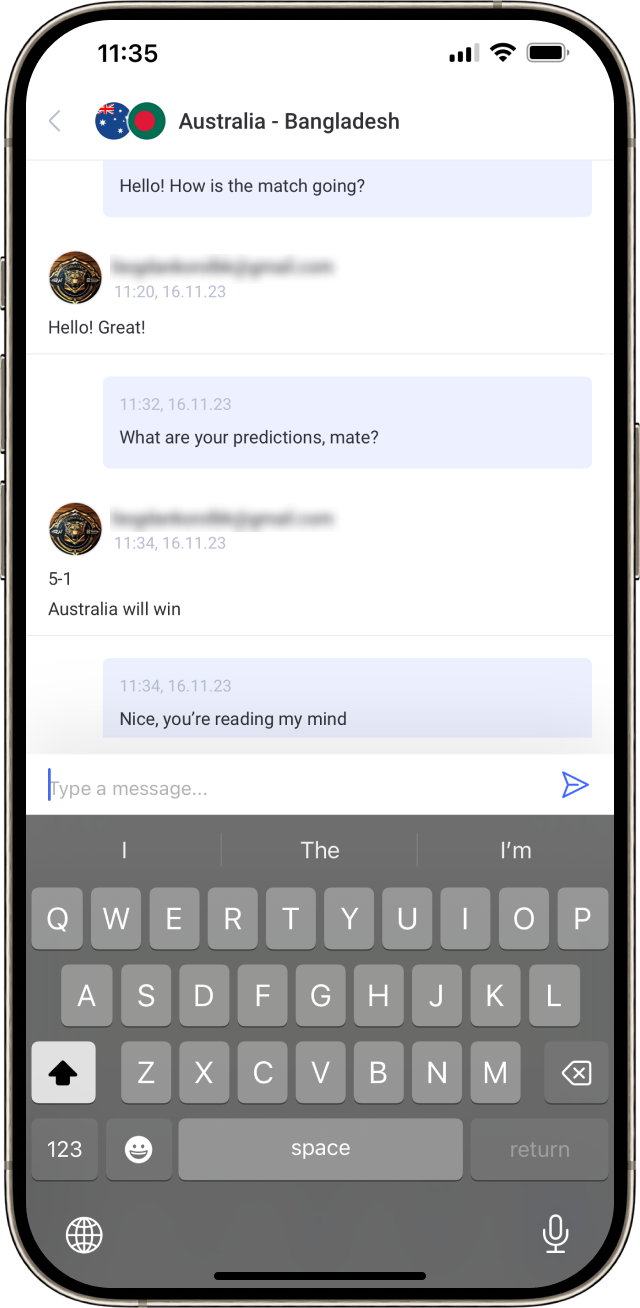
Real-time chat for users
We crafted and integrated a dynamic, real-time chat to allow users to talk with each other and discuss events and scores. The value of this option is that it contributes to the discussion and debates by contributing to creating a community of sports fans.
For our client, this chat has become an instrument for learning users’ interests and preferences to rely upon them while improving this solution in the future.


05
Testing for quality assurance
We tested the mobile app to detect and fix bugs, ensuring its high-quality performance. What’s more, we tested this app for compatibility with different devices, prioritizing the seamless user experience and functionality regardless of the type of device used.

06
Releasing the mobile app on Google Play and the Apple App Store
To assist our client in reaching the audience, we released the mobile app on Google Play and Apple App Store. First, we prepared all the information about the application from short and full descriptions to screenshots, feature graphics, and video.
When all files required for releasing the app were completed, we uploaded the prerelease files. Then, we worked on rating this app and setting pricing and distribution plans. Finally, we published the mobile app on Google Play and Apple Store to extend the potential user base.
07
Interactive and engaging sports‑streaming mobile app
We’ve launched an interactive and engaging live‑streaming sports mobile app. So sports fans can now enjoy their favorite games on their mobile devices, experiencing much convenience, chatting with others, and having plenty of fun. For our client, this app is a chance to expand their market reach and connect with a new audience.
Currently, we’re actively working on app publishing and putting the finishing touches.


Android


IOS

Need a clue how to create something amazing?